R.I.P. IFTTT. Hello Huggin.
The Demise of IFTTT
Back in September 2020, IFTTT started ransoming longtime users with the threat of archiving their custom applets accumulated over the years and they are not happy about it.

In a way I have always expected this to happen. IFTTT has server costs, and it has to cover it somehow. They have operated on a model of charging developer fees for listing skills on the IFTTT platform. But apparently that is no longer enough. IFTTT has already raised those developer fees by switching to a paymnet-by-user-count model, causing developers to charge subscriptions themselves. That wasn't enough either. So they brought the hammer down to their user base.
Time to Migrate, but to Where?
There are plenty of alternatives to IFTTT out there. But the truth is, every single one of them can decide to raise prices, shut down service or resell your data with little notice like IFTTT just did.
Setting up workflow on apps like these takes time. And the tens (maybe even hundreds) of hours spent on creating the perfect personal automation should ideally last longer than the lifespan of a SaaS product seeking to maximize shareholder profit.
Come to think of it, have you noticed how little your home computer gets used? The laptop is in sleep mode most hours of the day. And even when you are browsing the web reading blogs like this, the kind of multi-core computer that you and I own these days almost always has a spare CPU and many Gigabytes of memory left idle. What a perfect "hosting" solution!
So we already have the perfect hardware for the job. As for software, even though IFTTT does not publish its source code, plenty of competitors are open source. Huggin, for example, does a perfect job replacing everything I need from IFTTT and more.
So let's get started.
Use Case
Before IFTTT triggered a user revolt with forced subscriptions, I was using it for fetching RSS feeds (https://ifttt.com/feed). This post covers setting up Huggin for the same purpose.
Plenty of power users use IFTTT for home automation jobs. In that case, I'd recommend Home Assistant, an open source self-hosted solution, just like Huggin.
Huggin + Pushover
Huggin, like IFTTT, can be set up to fetch RSS feed updates. But to read them on one's phone, laptop and smart watch, a notification service is required. In this setup, I am using Pushover, a cross-platform push notification service. Combined with Huggin, we can fetch any RSS feeds and have updates delivered straight to Notification Centers on iPhones, Andriods, Apple Watches, even Macs. Sounds nice? Let's get to it.
Install Huggin
Huggin can be installed via docker or a local development installation with Rails.
I picked the docker container approach, just in case there is a need to host the service on AWS in the future. Spinning up a container will be all I need to have Huggin up and running in the cloud.
Once you have docker running on the machine, execute the following in Terminal:
mkdir ~/huggin_backupmkdir ~/huggin_backup/mysql # this helps you back up Huggin setupdocker run -d --name="huggin" -p 3000:3000 -v ~/huggin_backup/mysql:/var/lib/mysql huginn/huginn # pick any valid port available. 3000 is just the default.
After docker run is executed, open http://0.0.0.0:PORT with PORT being the port number you specified in the docker run command. 3000 is the default.
You should be greeted with a landing page:

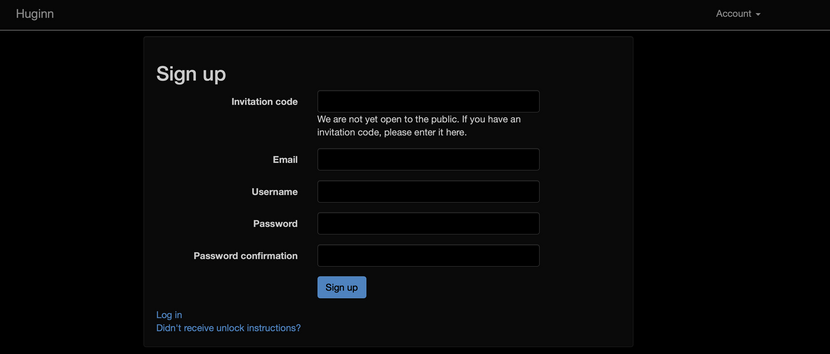
Click "Sign Up" and set up a username/password.

Then come back to landing page and sign in.
Set up RSS Agent
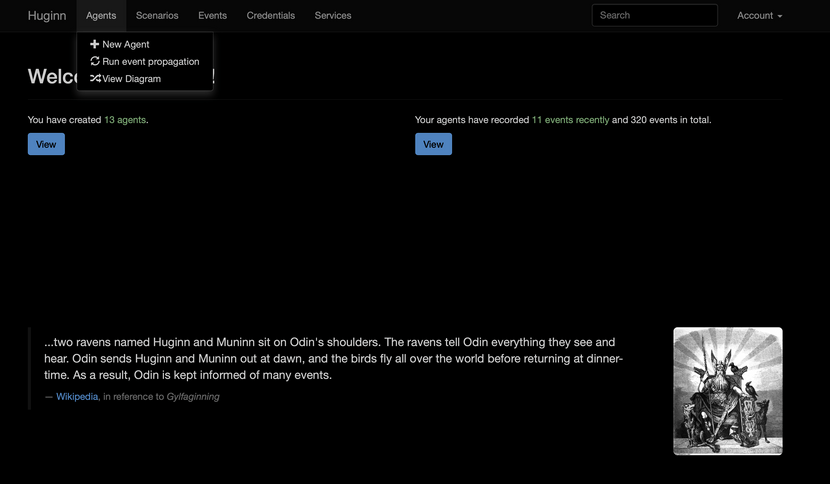
After sign-in you will be greeted with a little story on how the Huggin name came about. Click "New Agent" under the "Agent" drop-down menu.

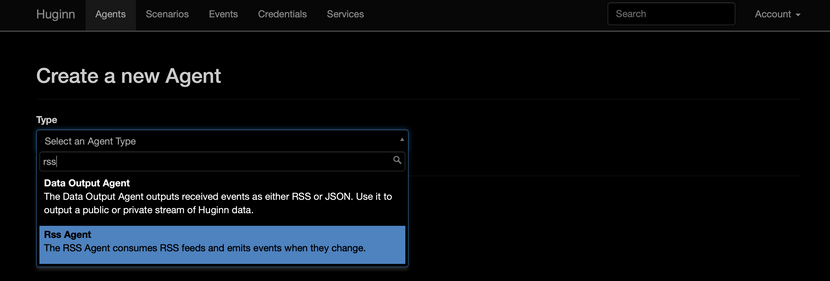
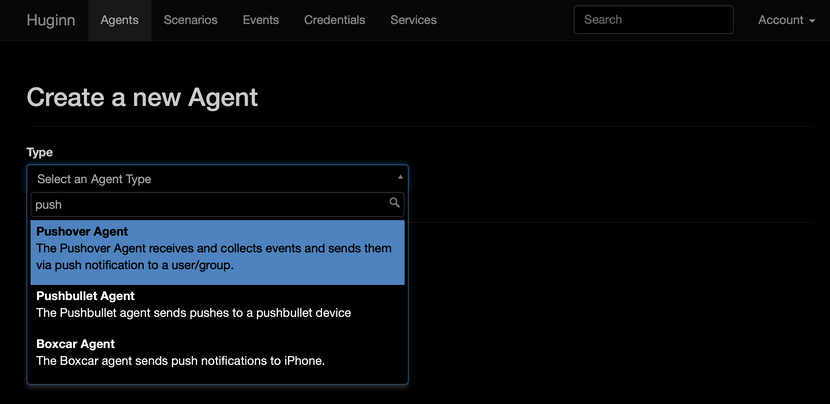
Select RSS agent. From the extensive menu you can probably guess Huggin is capable of A LOT more than just fetching RSS feeds. In fact, NYTimes uses it as a newsroom tool.

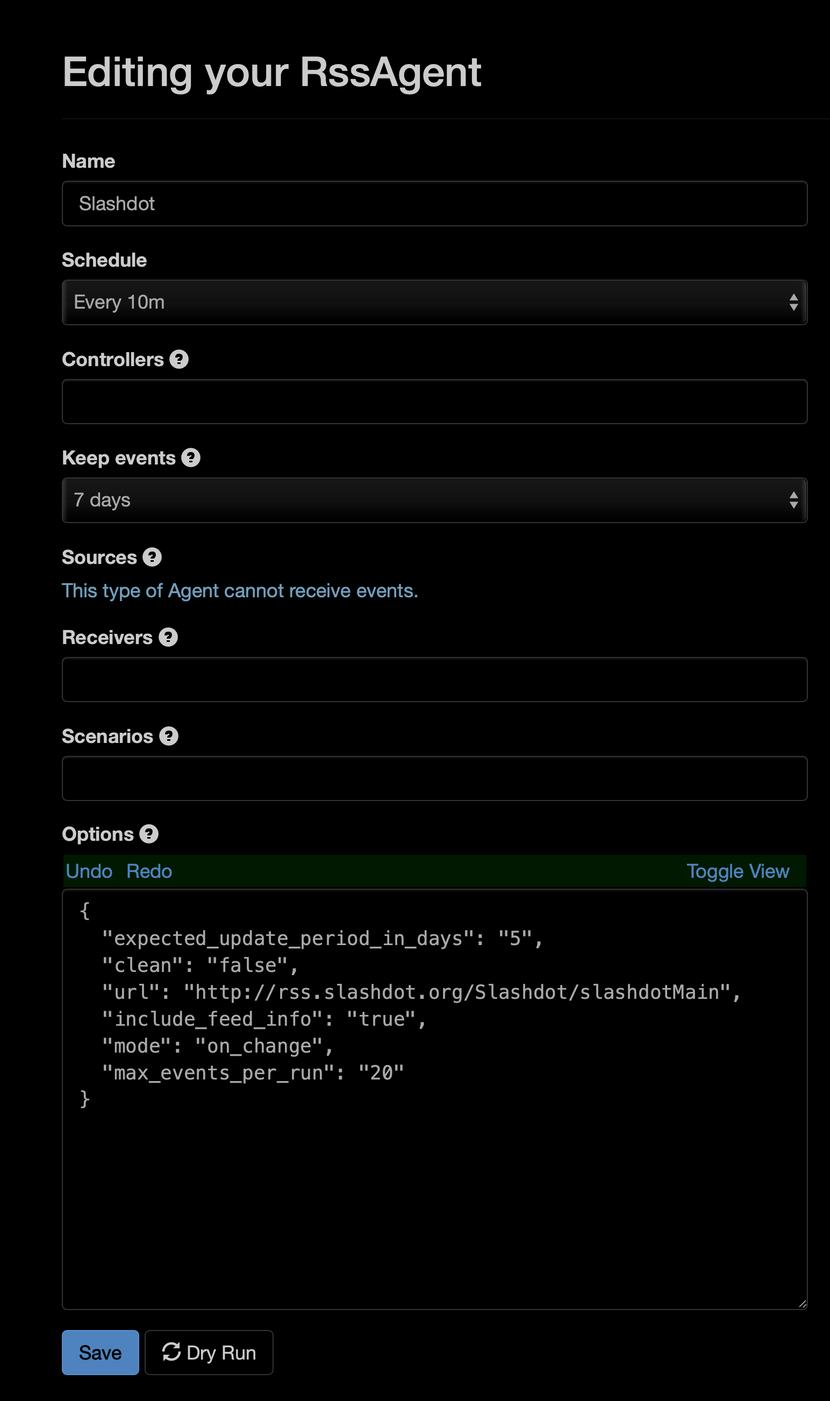
Then fill in the blanks as follows, using Slashdot as an example:

And here is a Cmd-C + Cmd-V-friendly version for "Options" field. Click on "Toggle View" to switch between formatted JSON and plain text. (Hint: "Toggle View" is also great for checking JSON syntax errors.)
{"expected_update_period_in_days": "5","clean": "false","url": "http://rss.slashdot.org/Slashdot/slashdotMain","include_feed_info": "true","mode": "on_change","max_events_per_run": "20"}
Leave the "Receivers" field blank for now and we will create a Pushover Agent for it. For the adventurous among us, this can also be an email agent, PushBullet agent, Twitter bot or any other Agent. A popular use case is to feed the RSS Agent into a Website Agent to fetch the full text of the article.
Click "Dry Run" and if you get a few recent Slashdot articles (with a max of 20 per our JSON setup), the RSS Agent is working. Congratulations! Now grab a cup of coffee before we continue with the next step. It's okay. I'll wait.
Set up Pushover
So far Huggin has done the heavy lifting of checking RSS feeds every 10 min for udpates. But how can we get notifications when new articles show up?
Huggin supports a wealth of integrations. I am picking Pushover because it
- supports Desktop (Safari, Chrome, Firefox), iPhone, iPad, Apple Watch and Andriod
- can send push notifications to Mac notification center WITHOUT a running Safari browser open
- only requires a $5 one-time charge for each platform (Desktop, iOS and Andriod). No more subscriptions! (sort of)
- can receive unlimited push notifications
- can send 7,500 messages per month. That's about one message every 10 minutes. Good enough for our use case
- supports a generous collection of integrations, one of which is Huggin
Sign up for Pushover
Sign up here and you should get a free trial of Pushover. If you intend to keep it after the trial period is over, head over here.
Register Devices for Push Notifications
For desktop (using Safari as an example), log in to your new Pushover account and head over here to register your device.
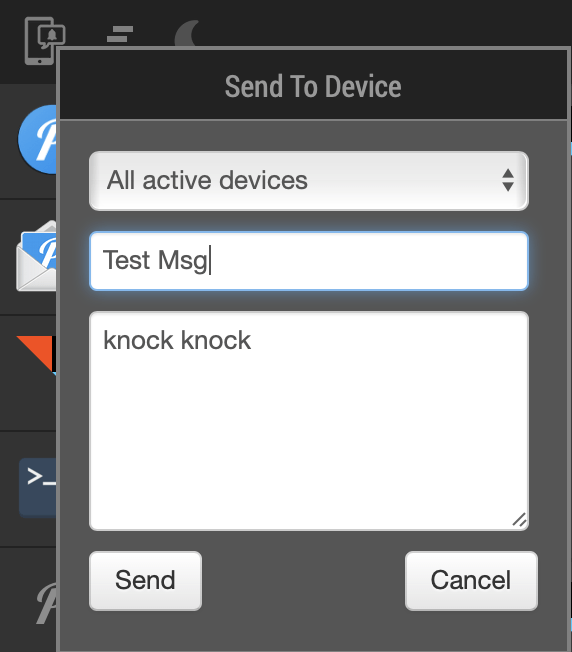
Then log into Pushover client interface, and send a test message:

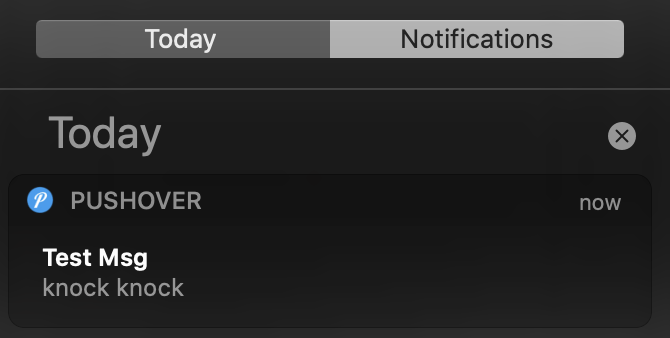
If you see this in Mac notification center then the set up is done:

For mobile devices, download the iOS or Andriod app and go from there.
API Token and User Key
Now our devices are all set up to receive notifications. To send them, however, we need an API token and an user key.
To retrive an API token, sign into Pushover and go here, fill in a few metadaata and you should get an "API Token/Key". Copy it somewhere. We are going to need it.
Assuming you are delivering the RSS messages to yourself, then the user key under "Your User Key" here should be enough. For dlievery to more than one Pushover account, look into Delivery Groups.
Stash the Keys in Huggin
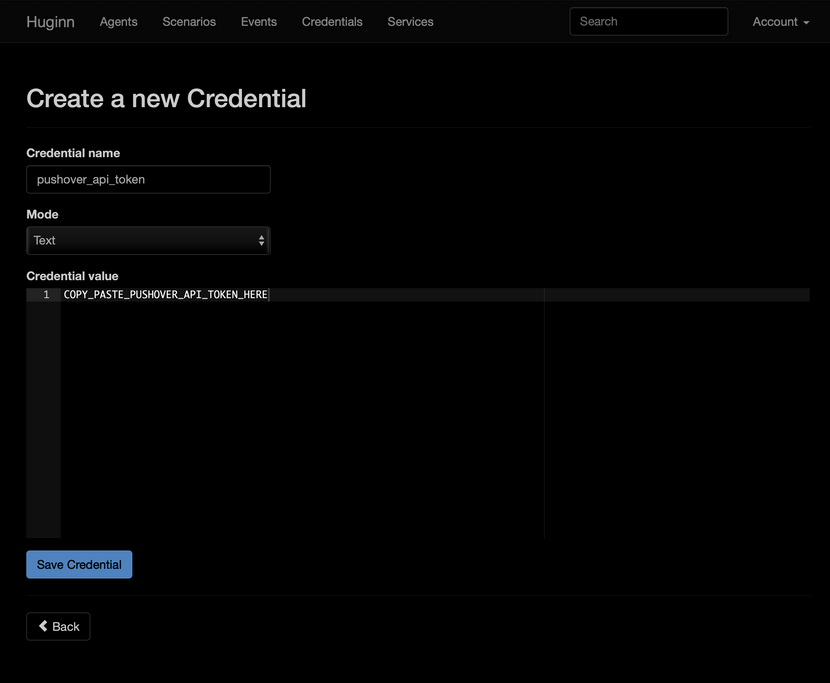
Now you got the top secret keys, PLEASE do not store them in plaintext agent configurations. Huggin provides a dedicated "Credentials" tab here: http://0.0.0.0:3000/user_credentials.
Click "New Credential" and fill in the blanks. You get the drill.

For the following sections, I am assuming the name of credentials are:
pushover_api_tokenpushover_user_key
We'll plug them into JSON scripts.
Set up Pushover Agent
Now comes the easy part. Go back to Huggin http://0.0.0.0:3000/agents/new and create a Pushover Agent.

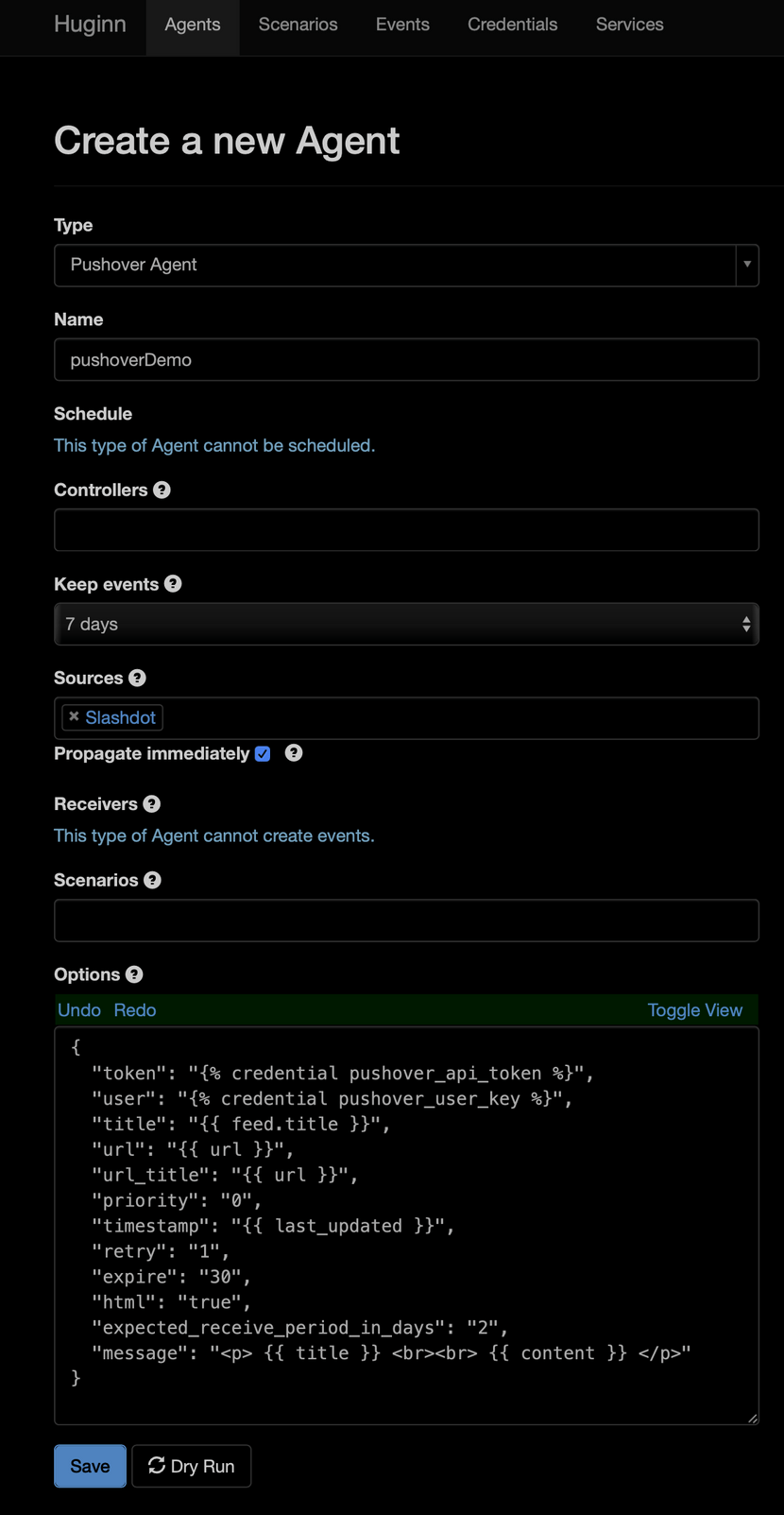
Now fill it in:

For the Cmd-C; Cmd-V fans among us, here is a JSON snippet for the "Options" field:
{"token": "{% credential pushover_api_token %}","user": "{% credential pushover_user_key %}","title": "{{ feed.title }}","url": "{{ url }}","url_title": "{{ url }}","priority": "0","timestamp": "{{ last_updated }}","retry": "1","expire": "30","html": "true","expected_receive_period_in_days": "2","message": "<p> {{ title }} <br><br> {{ content }} </p>"}
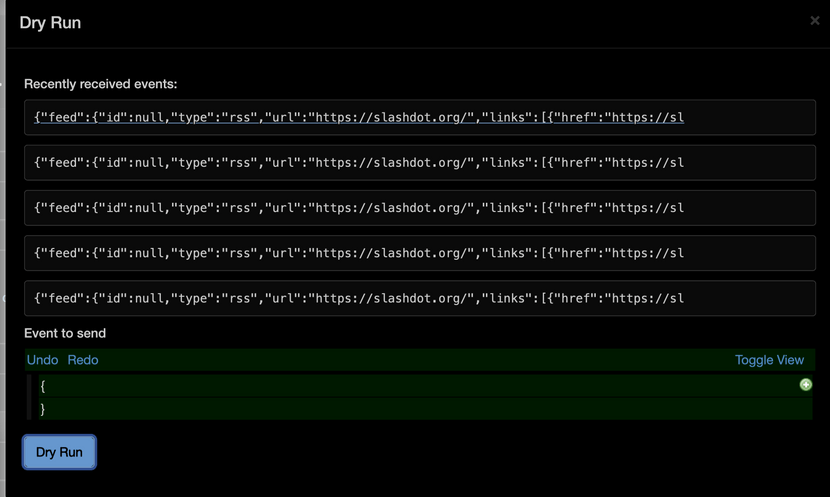
Then click "Dry Run" to try it out. You should have events available during our previous Slashdot RSS tests:

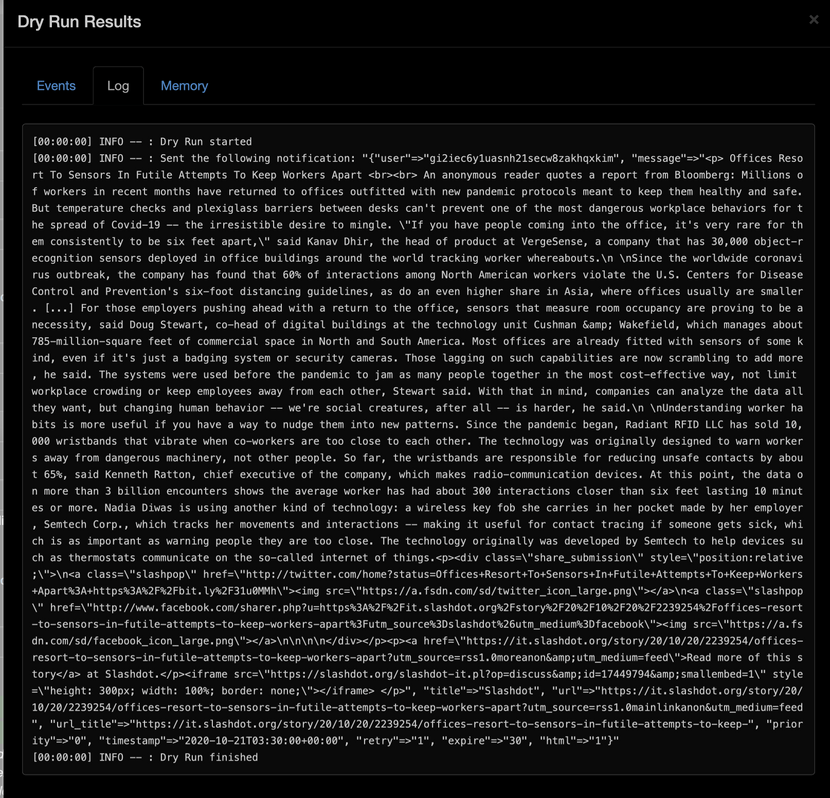
Click one and you should get:

If all goes well, this should pop up in Mac notification center:

Clink through it and you should land on a Pushover client portal with more feed details and a link to the article.

Happily Ever After
Now that we have ripped IFTTT out of our RSS feed dependency chain, it's time to get some cofee to celebrate!
Rinse and repeat for every RSS feed you want to subscribe to. It feels good to be IFTTT-free, doesn't it?
What's Next?
From the long drop down menus and extensive integration lists you probably guessed Huggin is capable of a lot more than just fetching RSS feeds. Check out Huggin's wiki for inspirations. I'll come back with another blog post or two once Huggin and I get to know each other better.
Let me know if you came up with exciting new ideas on replacing other parts of IFTTT.
Cheers.